
はじめに
javascriptのフレームワークでAstroをご存じでしょうか?
Astroは静的なWebサイト、おもにブログサイトの作成に適しています。
ここではAstroのインストールからWYSIWYGエディタを使って、クライアントがブログ記事を更新できるようになるまでをステップバイステップで解説していきます。
事前準備
Astroのインストールには以下の物が必要になります。
最初に準備しましょう。
- パソコン
- node.js
- エディタ
パソコン
WindowsでもMacでも使い慣れている物が良いです。
ここではWindowsを使用して解説していきます。
node.js
Astroを動かすためにjavascriptの動作環境が必要です。
WordPressでWebサイトを作成する時に、ローカル環境でXAMPやMAMPPを使用するのと同じ理由です。
エディタ
私が初めてWebの勉強をした時はadobeのDreamWeaverを使用していました。
ですが現在はMicrosoftのVisual Studio Code(VSCode)がトップシェアです。
誤作動が少なく、私も愛用しています。
インストール
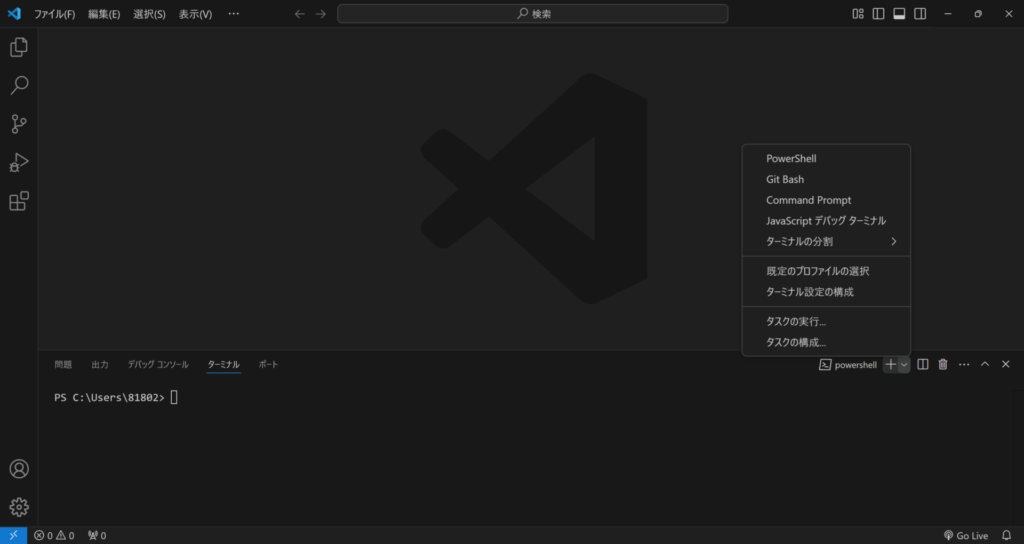
VSCodeを起動して「Ctrl」と「@」を押します。
ターミナルが表示されるので右端の▽をクリックして「Command Prompt」を選択します。

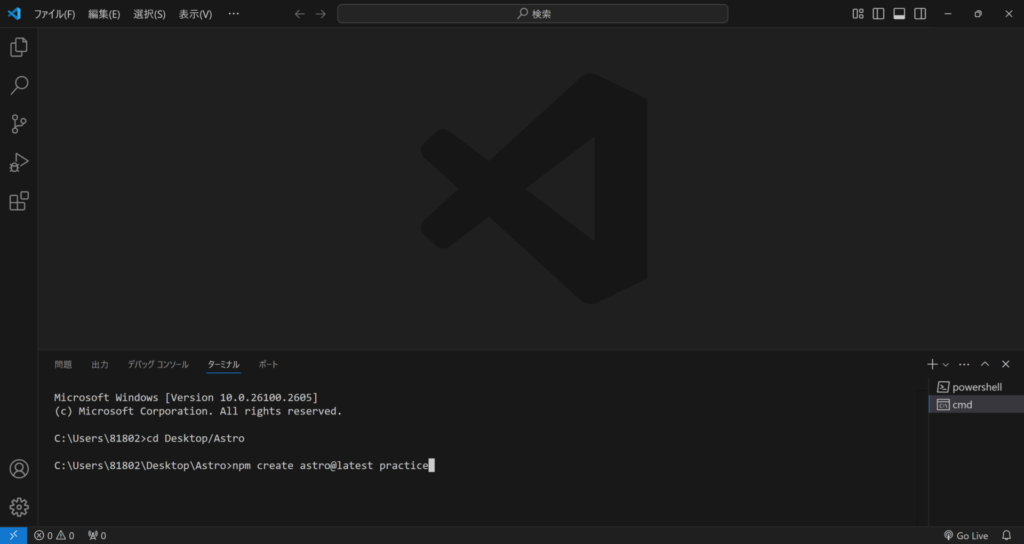
切り替わったらAstroをインストールするフォルダへcdコマンドで移動します。
そこで以下をコマンドを入力します。
npm create astro@latest project-nameproject-nameは好きな名前を付けてください。
以下のようにできたら「Enter」を押してください。

「Ok to proceed? (y)」と聞かれるので「y」と入力して「Enter」を押してください。
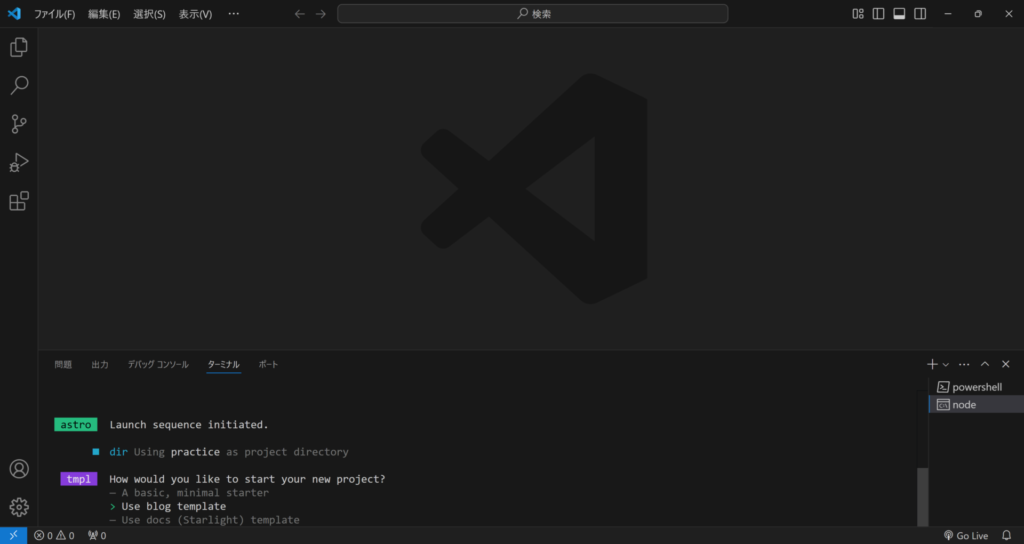
テンプレートを利用するか聞かれます。
せっかくなのでブログのテンプレートを利用しましょう。
「Use blog template」を選択します。

「Install dependencies?」と聞かれますが、めんどくさい依存関係はシステム側で片づけてほしいので、ここは「Yes」を選択します。
「Initialize a new git repository?」と聞かれますが、Gitリポジトリを設定するなら「Yes」を選択します。
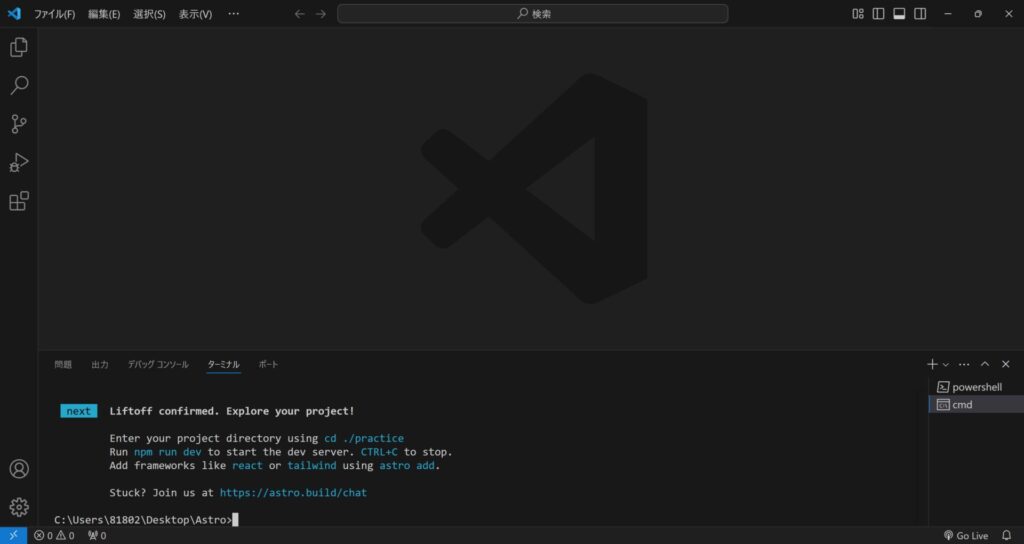
以下のように表示されたらAstroのインストールは完了です。

Astroのインストールの確認
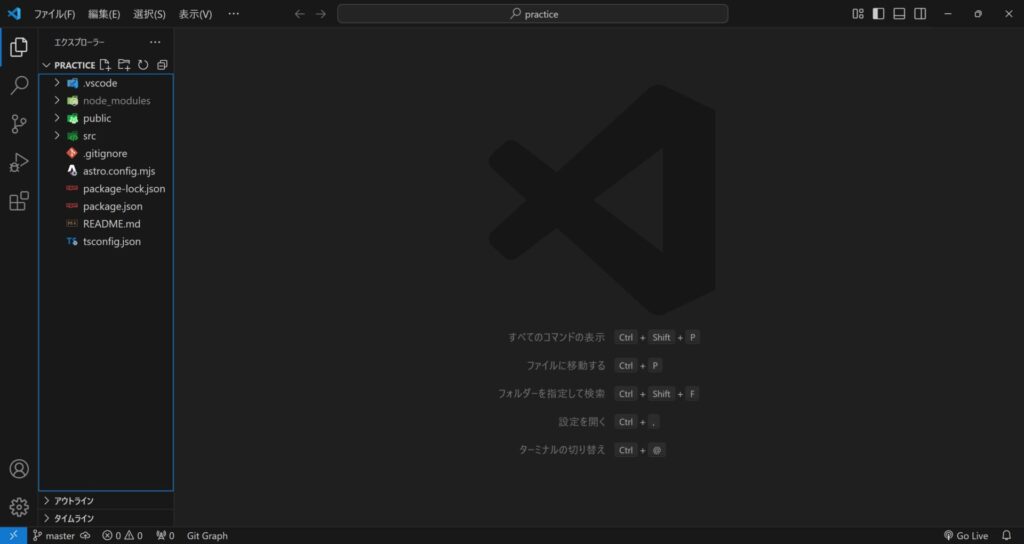
AstroをインストールしたフォルダをVSCodeで開いてみましょう。
以下のようになっているでしょうか?

まとめ
この記事では、JavaScriptの静的サイトジェネレーターであるAstroのインストール方法を解説しました。
Astroは、ブログサイトの作成に特に適しており、WYSIWYGエディタと連携することで、プログラミング知識がなくてもクライアントが簡単に記事を更新できる環境を構築できます。
Node.jsとエディタ(今回はVSCodeを例に)を準備し、npmコマンドでAstroをインストールすることで、短時間で開発環境を整えることができます。
さらにNetlify CMSのようなヘッドレスCMSと組み合わせることで、より本格的なWebサイトの構築も可能です。
Astroは、静的サイトの高速性と、動的なサイトの柔軟性を両立させることができるため、SEO対策やユーザー体験の向上にも貢献します。
この記事を参考に、ぜひAstroを使ったWebサイト開発に挑戦してみてください。
 はじめてのWEBサイト作成
はじめてのWEBサイト作成 HTML
HTML CSS
CSS JavaScript
JavaScript