
「GitHub Pagesを使ってWebサイトを公開する方法」を初心者向けに徹底解説!
GitHubの基本からアカウント作成、リポジトリ設定、ファイルアップロード、独自ドメインの設定まで丁寧に解説。
無料で簡単にWEBサイトを作成してみましょう!
GitHub Pagesを使ってWebサイトを公開する方法
全くの初心者でも、作成したWebサイトを世界中に公開できる「GitHub Pages」という無料サービスがあります。
ここではGitHub Pagesを使った公開手順を初心者向けに詳しく解説します。
そもそもGitHubとは?
GitHub(ギットハブ) はプログラムやデータを保存・共有するためのオンラインサービスです。
以下のような特徴があります。
- バージョン管理
複数の人が同じプロジェクトを編集しても、誰がどんな変更をしたのか記録されます。 - ファイルの保存と公開
プログラムやWEBサイトのファイルをオンラインに保存して公開できます。 - GitHub Pages
Webサイトを無料で公開できるサービスを提供しています。
GitHub Pagesを使う5つの理由
初めてWebサイトを作るとき、「レンタルサーバーを使わないでGitHub Pagesを使うのはなぜ?」と思う人もいるかもしれません。
これからその理由を初心者にもわかりやすく説明します。
無料で使える
最初のうちは無料で勉強したくても、サーバーを借りるには毎月数百円~数千円の料金が必要…
設定が簡単
ドメインの取得やサーバー設定、それとは別にファイルのアップロード方法など、学ぶことが多く複雑で、初めての人には難しく感じることが多い…
バージョン管理ができる
通常はファイルをそのままアップロードするのですが、変更履歴を自動で保存してくれる仕組みはありません…
そのため不具合が起きた時に、すぐに以前の状態に戻せません!
セキュリティが高い
パスワード管理やSSLの設定などのセキュリティ対策は基本的に自分で行う必要があり、HTMLの学習以外に時間を取られます…
実務でもGitHubは使う
レンタルサーバーを契約してWEBサイトを公開する方法は、昔の手法になってしまいました…
仕事で案件を獲得しようとした時に、アピールが弱くなってしまいます…
補足:
GitHub Pagesは初心者が余計な費用や複雑な設定を気にせず学べる最適なツールです。
実際にWEBサイトを公開できると、学習のモチベーションも上がります。
「GitHub Pagesなら、初めての一歩を気軽に踏み出せる」これが最大の魅力です!
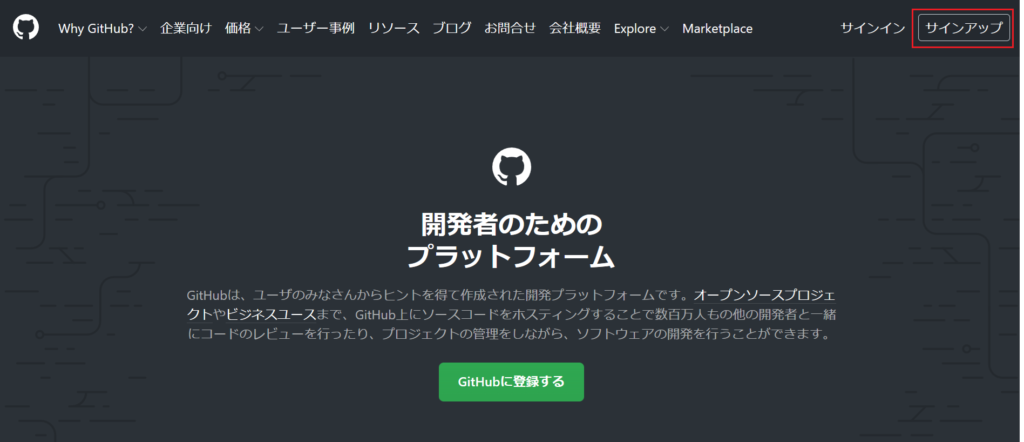
GitHubアカウントを作成しよう
GitHub Pagesを利用するためには、まずGitHubアカウントが必要になります。
アカウントの作り方を解説します。

- Email address
あなたのメールアドレスです。
GitHubにサインインする時に使います。 - Password
あなたが使うパスワードを決めます。
GitHubにサインインする時に使います。 - Username
あなたの名前です。
GitHubの利用者として表示されるので慎重に決めましょう。
GitHubアカウントが作成されます。
GitHubから確認メールが届きます。
メール内のリンクをクリックしてアカウントを有効化します。
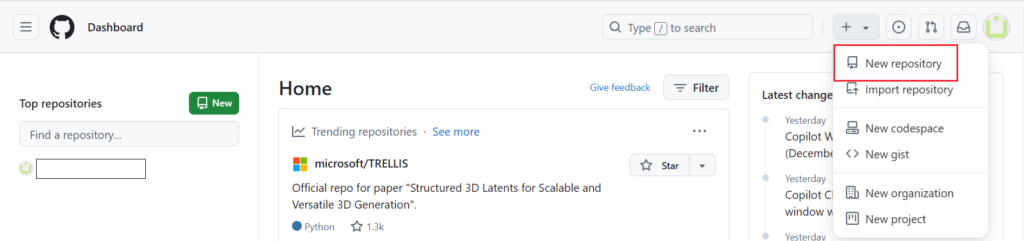
GitHubリポジトリを作成
リポジトリとはWindowsでいうとフォルダのようなものです。
リポジトリの作り方を解説します。

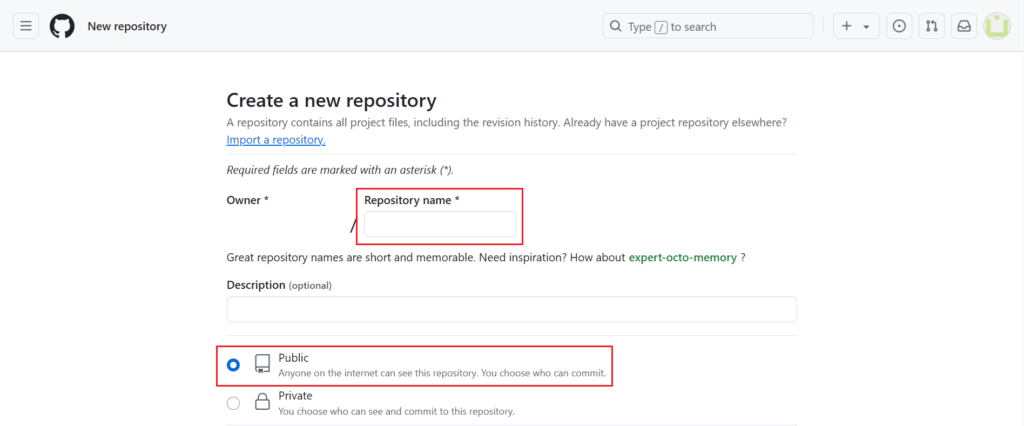
- Repository name
リポジトリ名を入力します。
わかりやすい名前にしましょう。 - Publicを選択
公開リポジトリにします。

これでGitHubにプロジェクトフォルダができました。
ファイルをGitHubにアップロード
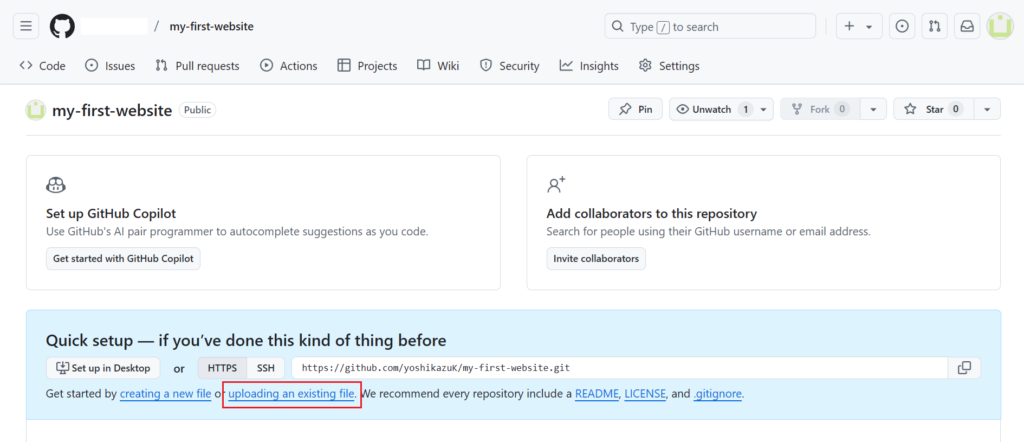
GitHubで先ほど作成したリポジトリに移動します。

以前作成した「index.html」と「style.css」をここにドラッグアンドドロップします。
もしくは「choose your files」を選択して、起動するエクスプローラーからファイルを選択します。
画面下部の「Commit changes」をクリックして変更を保存します。
GitHub Pagesを設定して公開
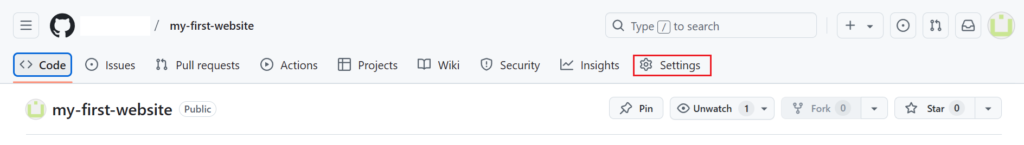
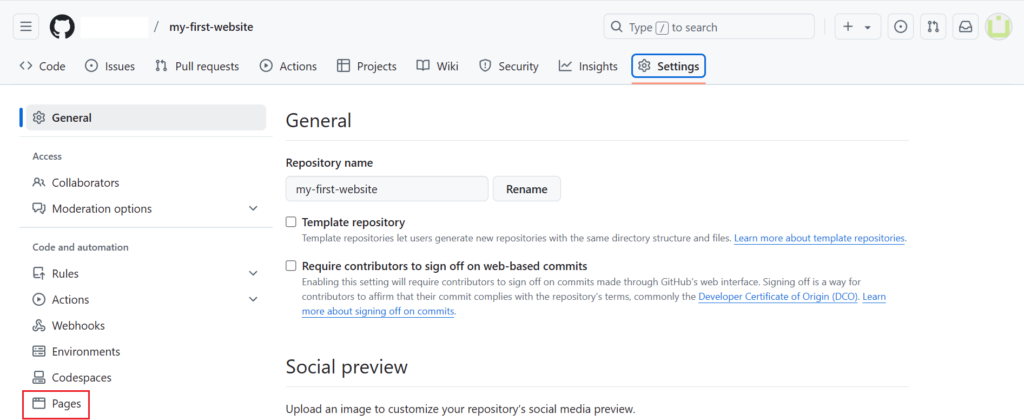
リポジトリ画面の上部メニューから「Settings」をクリック。

- 左メニューから「Pages」を選択します。

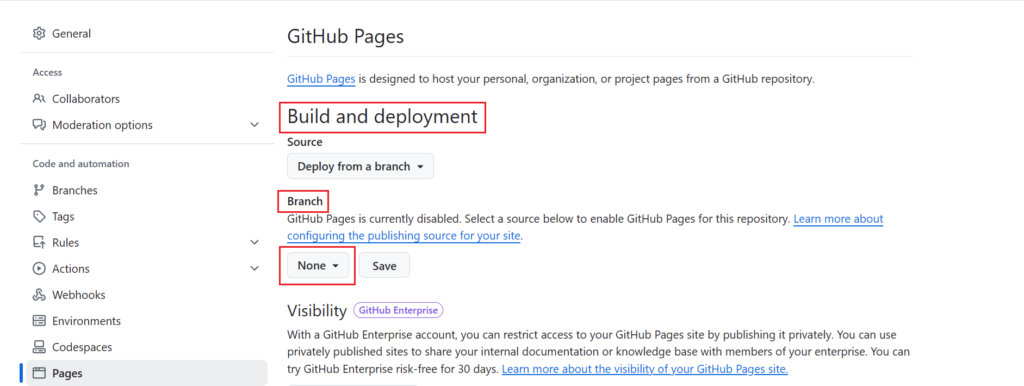
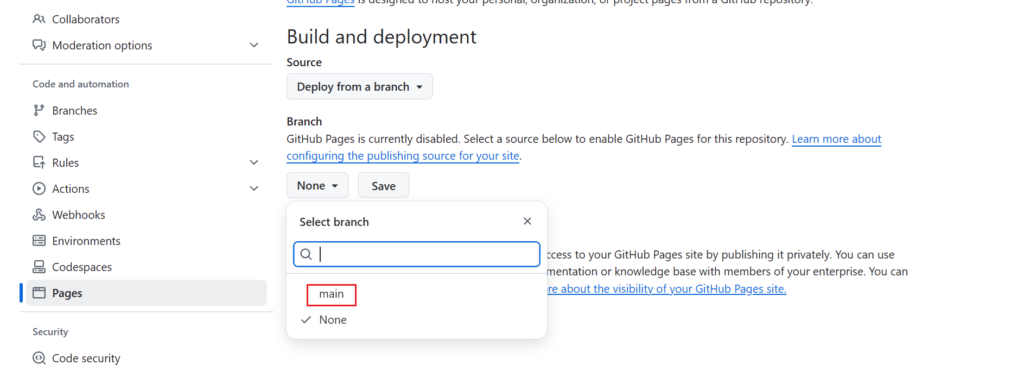
- 続いて「Build and deployment」の「Branch」の「None」をクリックします。

- 選択欄が表示されるので「Main」を選択します。

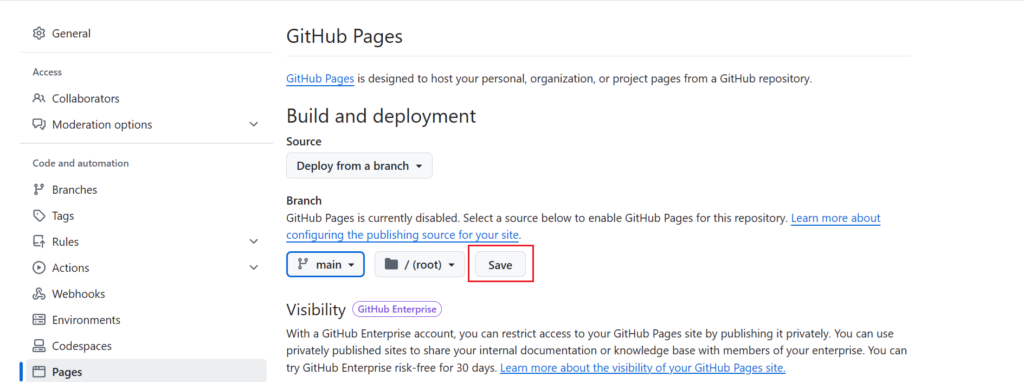
- 「Save」ボタンをクリックします。

作成したファイルがGitHub Pagesで公開されるまで数分かかります。
適当なところで画面を更新してみましょう。
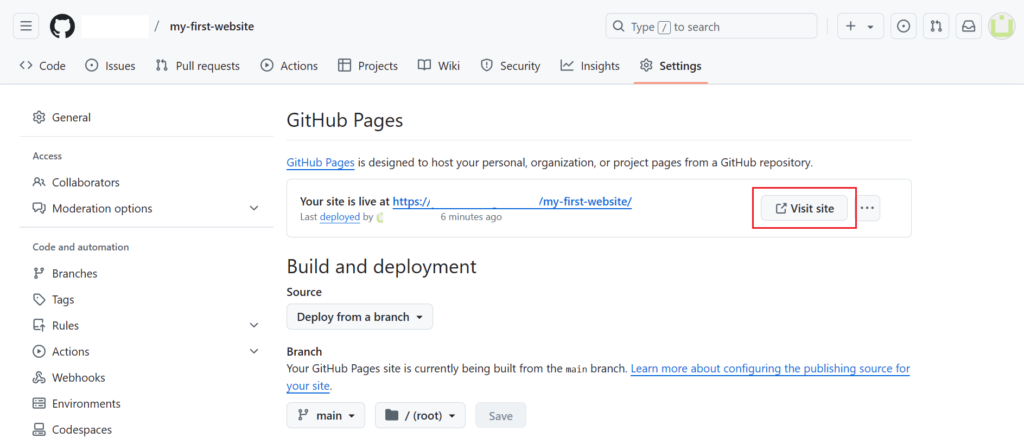
画面が以下のようになっていたら「Visit site」をクリックします。

あなたがGitHub Pagesで公開したWEBサイトを確認しましょう。
まとめ
GitHub Pagesを使えば、初心者でも無料でWebサイトを簡単に公開できます。
GitHubとはコードを管理・共有する便利なツールで、実務でも幅広く利用されています。
このガイドではリポジトリの作成、HTMLファイルのアップロード、Pagesの設定、さらに独自ドメインの設定方法まで、ステップごとに解説しました。
GitHub Pagesはレンタルサーバーを使わない分、手軽で低コストな上に、プログラミングスキルの向上にも役立ちます。
まずは小さなサイトを公開して、GitHubの操作に慣れながら、少しずつスキルを伸ばしていきましょう!
 はじめてのWEBサイト作成
はじめてのWEBサイト作成 HTML
HTML CSS
CSS JavaScript
JavaScript