
「WEBサイトを作ってみたいけど、何から始めればいいかわからない…。」
未経験の方にとって、WEBサイト制作は難しく感じるかもしれません。
でも安心してください。
最初の一歩さえ踏み出せば、WEB制作は意外と簡単に始められるんです!
この記事では、WEBサイトの仕組みから必要なツールの準備、基本的なHTMLとCSSの使い方まで、初心者向けにわかりやすく解説します。
小さな成功体験を積み重ねながら、あなたのWEBサイトをゼロから作り上げましょう!
Webサイトの仕組みを理解しよう
WEBサイトを作る前に、基本的な仕組みを理解しておきましょう。
Webサイトはどうやって動いているの?
WEBサイトは主に以下の3つの要素で動いています。
- HTML(構造)
ページの骨組みを作る言語です。
タイトルや文章、画像の配置などを定義します。 - CSS(デザイン)
ページを装飾するための言語です。
文字の色や背景の色、レイアウトなどを指定します。 - JavaScript(動き)
ページに動きをつけるプログラミング言語です。
ボタンをクリックしたらポップアップが出る、画像が切り替わるなどの機能を追加します。
補足:
慣れてくるとHTMLだけでアコーディオンやタブメニューなどを作れるようになります。
CSSだけでアニメーションを表現できるようになるとjavascriptを使わなくてもある程度できてしまいます。
あとあとの話になりますが、HTMLとCSSにしっかり慣れてからjavascriptに進むようにしましょう。
javascriptでつまずいて、そのまま挫折してしまう人が多いのです。
ブラウザとサーバーの役割
- ブラウザ
GoogleのChromeやAppleのSafari、MicrosoftのEdgeなどをブラウザといいます。
ブラウザはHTMLやCSSのコードを読み取って、パソコンやスマホの画面に表示します。 - サーバー
WEBサイト(HTMLやCSSに使用する画像など)のデータを保存している場所(入れ物)です。
ブラウザがサーバーの住所(URL)からデータを取ってきます。
補足:
ここではサーバーについてもう少し詳しく話します。
サーバーは土地だと考えてください。
あなたは用意した土地にWEBサイトのプログラムコードや画像や動画など、いろいろなデータを置いておくことができます。
そしてデータが多くなると、あなたは整理したくなってきます。
すべてのデータが野ざらしでは気持ち悪いでしょう?
実際にコードを書くようになってから改めてお話ししますが、データをフォルダに分けて整理しておくと、サーバーに置いた時にも整理されて置かれます。
こまめに整理するようにしましょう。
必要なツールを準備しよう
テキストエディタのインストール
HTMLやCSSを書くためには、テキストエディタが必要です。
テキストエディタであればなんでもよいので、Windowsに最初から付いている「メモ帳」でもかまいません。
ですが「メモ帳」ではWEBサイトを作るためのサポート機能がないので、ここでは無料で使いやすい「Visual Studio Code(VS Code)」を例に説明します。
Visual Studio Codeのダウンロード手順
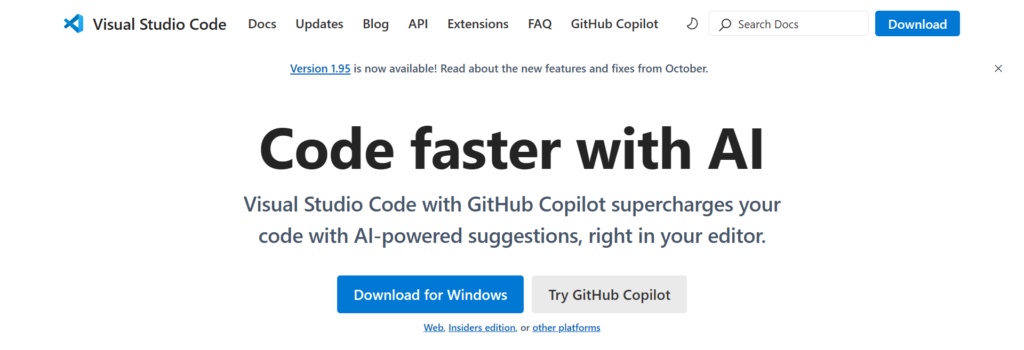
あなたのパソコンのOS(Windows、Mac、Linux)に合わせたバージョンを選択してダウンロードします。
あなたがお使いのパソコンのOSがWindowsであれば、このように表示されるので「Download for Windows」ボタンをクリックしてください。
ダウンロードされます。

ダウンロードしたインストーラーを開き、画面の指示に従ってインストールします。
インストール後、言語の設定を「日本語」に変更します。
Visual Studio Codeの日本語化手順
Visual Studio Code(以下、VS Code)は、初期設定では英語になっていますが、公式の拡張機能を使うことで簡単に日本語化できます。
ここでVS Codeを日本語化する手順を初心者にもわかりやすく解説します。
VS Codeでは多くの機能を拡張機能として追加できます。
日本語化もそのひとつなのです。
- 左側のメニューにある四角が積み重なったようなアイコン(Extensionsアイコン)をクリックします。
アイコンの場所がわからない場合は、キーボードで Ctrl + Shift + X(Windows)または Command + Shift + X(Mac)を押すことで拡張機能の画面を開けます。 - 検索バーに「Japanese」と入力します。
日本語化に関連する拡張機能が表示されます。
検索結果から「Japanese Language Pack for Visual Studio Code」という名前の拡張機能を探します。
これはMicrosoftが公式に提供している日本語化パッケージです。
- 「Japanese Language Pack for Visual Studio Code」をクリックして詳細画面を開きます。
- 詳細画面の右上にある「Install」ボタンをクリックします。
- インストールが完了すると、自動で「再起動」のメッセージが表示される場合があります。
この場合は指示に従って再起動を行います。
日本語化パッケージをインストールした後、VS Codeが自動で日本語に切り替わります。
ですが自動で切り替わらない場合は、手動で設定を変更する必要があります。
また使っている間に、急に英語になってしまうことが過去にありました。
日本語にする設定を覚えておきましょう。
- メニューバーから「File」(Windows)または「Code」(Mac)をクリックし、「Preferences」→「Settings」を選択します。
- 設定画面の検索バーに「locale」と入力します。
- 「Configure Display Language(表示言語の設定)」オプションをクリックします。
- locale.jsonという設定ファイルが開きます。
この中に以下のコードを記述して保存します。
{“locale”: “ja”} - 設定を保存、もしくは確認した後、VS Codeを閉じて、開き直します。
再起動後、メニューや設定画面、エラーメッセージなどがすべて日本語に切り替わっていることを確認します。
例えば以下の項目が日本語表示されていれば成功です。
- 「ファイル」→「新しいファイル」
- 「表示」→「コマンド パレット」
- 設定画面が「フォントサイズ」や「行番号を表示」のように日本語で表示されている。
最初のHTMLファイルを作ろう
基本的なHTML構造
まず以下のコードをVS Codeで新しいファイルに貼り付け、「index.html」として保存しましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのWEBサイト</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これはHTMLで作った最初のページです。</p>
</body>
</html>ブラウザで確認する
- 保存した「index.html」を右クリック
- 「Google Chromeで開く」を選択
- あなたの最初のWEBページがブラウザに表示されます!
はじめてのWEBページ
これはHTMLで作った最初のページです。
HTMLの各要素を理解しよう
- <!DOCTYPE html>
HTMLのバージョンを指定するもの
これから作るWEBサイトは上記の通り書いておけばOK - <html>
ページ全体を囲むタグ - <head>
ページのメタ情報(タイトルや文字コードなど)を記載する場所 - <body>
実際に画面に表示される内容を書く場所
CSSでデザインを追加しよう
CSSファイルを作成
- VS Codeで新しいファイルを作り、「style.css」として保存。
- HTMLの<head>~</head>の中にCSSファイルをリンクを書きます。
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのWEBサイト</title>
<link rel="stylesheet" href="style.css">
</head>簡単なスタイルを追加
以下を「style.css」に記述して保存します。
body {
font-family: Arial, sans-serif;
background-color: whitesmoke;
color: #333;
padding: 20px;
}
h1 {
color: blue;
}
p {
font-size: 18px;
}CSSの変更を確認する
ブラウザを再読み込みして、ページのデザインが変わったことを確認しましょう。
はじめてのWEBページ
これはHTMLで作った最初のページです。
補足:
ここまで作成できたら、CSSのpaddingの数値やfont-sizeの数値を好きな大きさに変えてみましょう。
ブラウザで大きさが変わったことがわかるでしょうか?
WEBサイトに動きを加えよう
補足:
ここまでお疲れ様でした。
ここでちょっと休憩しましょう。
ここからはjavascriptで、ユーザーの操作に反応する簡単な動きを画面に付けてみます。
ですがハードルが上がります。
落ち着いて、打ち間違えがないように進みましょう。
JavaScriptでポップアップを作成
- HTMLファイルに以下のコードを追加して、保存します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>はじめてのWEBサイト</title>
</head>
<body>
<h1>はじめてのWEBページ</h1>
<p>これはHTMLで作った最初のページです。</p>
<button id="clickMe">クリックしてね</button>
</body>
<script>
document.getElementById('clickMe').addEventListener('click', function() {
alert('クリックされました!');
});
</script>
</html>- ブラウザを更新して確認します。
はじめてのWEBページ
これはHTMLで作った最初のページです。
- ボタンをクリックしてポップアップ(アラート)が表示されることを確認しましょう。
まとめ
未経験者でもWEBサイト制作は簡単なステップを踏むことで必ず成功できます。
まずは基本的なHTMLとCSSを理解し、小さなページを作ることから始めてください。
そしてGitHub Pagesを使って世界に公開することで、達成感を味わえるはずです。
最初の成功体験を元に、少しずつレベルアップしていきましょう!
次回はGitHub Pagesを使って、あなたが作ったWEBサイトを他の人が見られるようにします。
 はじめてのWEBサイト作成
はじめてのWEBサイト作成 HTML
HTML CSS
CSS JavaScript
JavaScript